11
06月
2022
摘要:love2where 动态页面添加,vue实现的动态页面管理

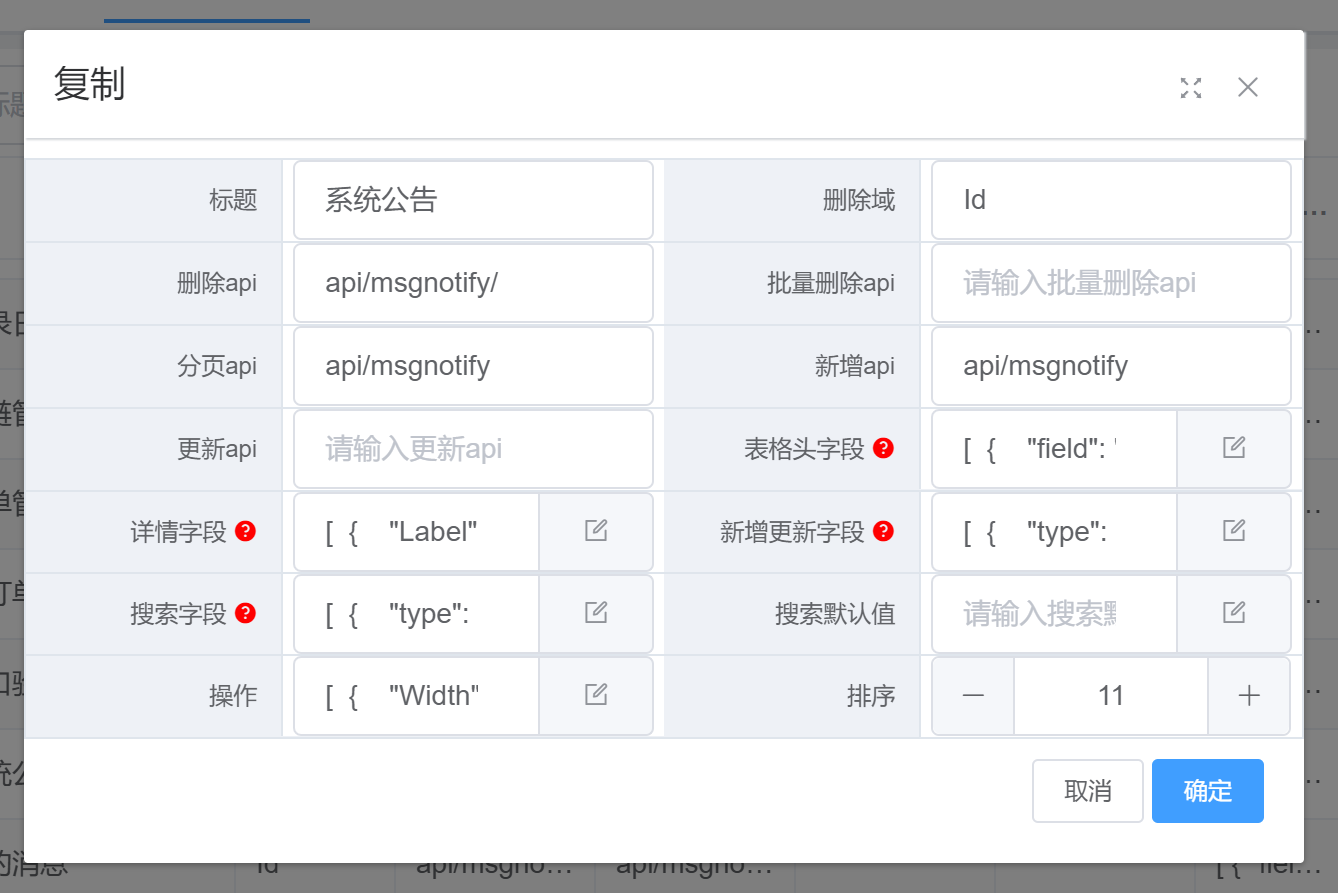
1、删除api,点击列表删除按钮会调用这个接口
2、删除域,点击删除按钮的时候会传这个参数值回去
3、批量删除api,有批量删除功能会调用这个接口
4、分页api,获取列表数据会调用这个参数
5、新增api,新增内容的时候调用这个接口
6、更新api,更新或者编辑会调用这个接口
7、表格头字段,格式如下
[
{
"field": "Title",
"label": "标题",
"width": 150,
"sortable": true
},
{
"field": "Sender",
"label": "发送者",
"width": "",
"sortable": true
},
{
"field": "CreateBy",
"label": "发布人",
"width": "",
"sortable": true
},
{
"field": "Status",
"label": "发送状态",
"width": "80",
"code": "MSGPUBLISHSTATUS",
"sortable": true
},
{
"field": "Modified",
"label": "更新时间",
"width": "",
"sortable": true
}
]
字段说明,
field:字段名称
label:名称
width:单元格大小
code:字典,会动态条用接口获取字典
7、详情字段json格式
[
{
"Label": "ID",
"Value": "Id"
},
{
"Label": "标题",
"Value": "Title"
},
{
"Label": "创建者",
"Value": "CreateBy"
},
{
"Label": "发送者",
"Value": "Sender"
},
{
"Label": "优先级",
"Value": "Level",
"Type": "dict",
"Code": "MSGLEVEL"
},
{
"Label": "已发布",
"Value": "Status",
"Type": "bool"
},
{
"Label": "接收用户",
"Value": "MsgType",
"Code": "MSGTYPE",
"Type": "dict"
},
{
"Label": "发送内容",
"Value": "Msg",
"Type": "richtext"
}
]
字段说明
Label:显示名称
Value:显示值字段
Type:类型包括 dict字典要加上code使用,richtext 富文本,默认是text
8、新增或者更新字段
[
{
"type": "text",
"field": "Title",
"Label": "标题",
"placeholder": "请输入标题"
},
{
"type": "switch",
"field": "Status",
"Label": "发布状态",
"placeholder": "发布状态"
},
{
"type": "divide"
},
{
"type": "dict",
"field": "Level",
"code": "MSGLEVEL",
"Label": "优先级",
"placeholder": "请选择优先级"
},
{
"type": "dict",
"field": "MsgType",
"code": "MSGTYPE",
"Label": "接收用户",
"placeholder": "请选择接收用户"
},
{
"type": "mutiselect",
"field": "msgNotifyUserDtos",
"Label": "指定用户",
"placeholder": "指定用户",
"reffield": "MsgType",
"refval": "0",
"value": []
},
{
"type": "richtext",
"field": "Msg"
}
]
字段说明
type:类型,richtext富文本、mutiselect用户选择框,dict字典,divide分割线,switch,text文本,cascader 联级、
datepicker日期选择,daterange日期访问、upload上传、textarea文本域、remoteselect远程选择、select、edit一个json编辑框、sort数字框、
8、搜索字段
[
{
"type": "text",
"field": "Title",
"placeholder": "请输入标题"
},
{
"type": "daterange",
"field": "times",
"placeholder": "hello"
},
{
"type": "search"
},
{
"type": "add"
}
]
9、默认搜索字段一般不使用
10、操作
[
{
"Width": 90,
"Type": "edit",
"Label": "发送",
"Api": "api/msgnotify",
"method": "put",
"Fields": [
{
"type": "text",
"field": "Title",
"Label": "标题",
"placeholder": "请输入标题"
},
{
"type": "switch",
"field": "Status",
"Label": "发布状态",
"placeholder": "发布状态"
},
{
"type": "divide"
},
{
"type": "dict",
"field": "Level",
"code": "MSGLEVEL",
"Label": "优先级",
"placeholder": "请选择优先级"
},
{
"type": "dict",
"field": "MsgType",
"code": "MSGTYPE",
"Label": "接收用户",
"placeholder": "请选择接收用户",
"disabled": true
},
{
"type": "mutiselect",
"field": "msgNotifyUserDtos",
"Label": "指定用户",
"placeholder": "指定用户",
"reffield": "MsgType",
"refval": "0",
"api": "api/msgnotifyrecv/users/{Id}",
"value": [],
"disabled": true
},
{
"type": "richtext",
"field": "Msg"
}
]
},
{
"Type": "action",//这是一个下拉列表操作
"Label": "",
"Width": 90,
"action": [
{
"Type": "edit",
"Label": "补单",
"Width": 70,
"Api": "api/orderno",
"Fields": [
{
"type": "text",
"field": "Title",
"Label": "标题"
},
{
"type": "text",
"field": "No",
"Label": "单号",
"placeholder": "请输入Ip地址"
},
{
"type": "dict",
"field": "Status",
"code": "OrderStatus",
"Label": "状态",
"placeholder": "请选择状态"
}
]
}
]
},
{
"Label": "支付测试",
"Link": "/pay/test?AppId={AppId}&QrId={Id}&PayType={PayType}",
"Width": 110,
"open": true
}
]
操作会把操作按钮放在里边后面
type:如果是edit是普通按钮,
type:不填写默认是Link 会打开一个连接
非特殊说明,本文版权归HPay所有,转载请注明出处.
本文类型: Java工具