07
02月
2022
摘要:Vue在传统页面模式,组件化开发,组件化的管理部分视图的js代码
在我们使用后端开发web页面的时候,我们在使用到vue的使用可能会把大量的js代码都卸载new Vue({}) 里面,
这样会使得大量的代码在一个初始化的 script标签里面,加上我们后端有大量的部分视图(如asp.net),这样对我们维护很难,
主要是我们那天不要部分视图后,new Vue({})里面还包含大量部分视图的初始化js代码或者方法,下面主要介绍我写的一个js扩展和下载链接
1、引用我们扩展的js 如下图

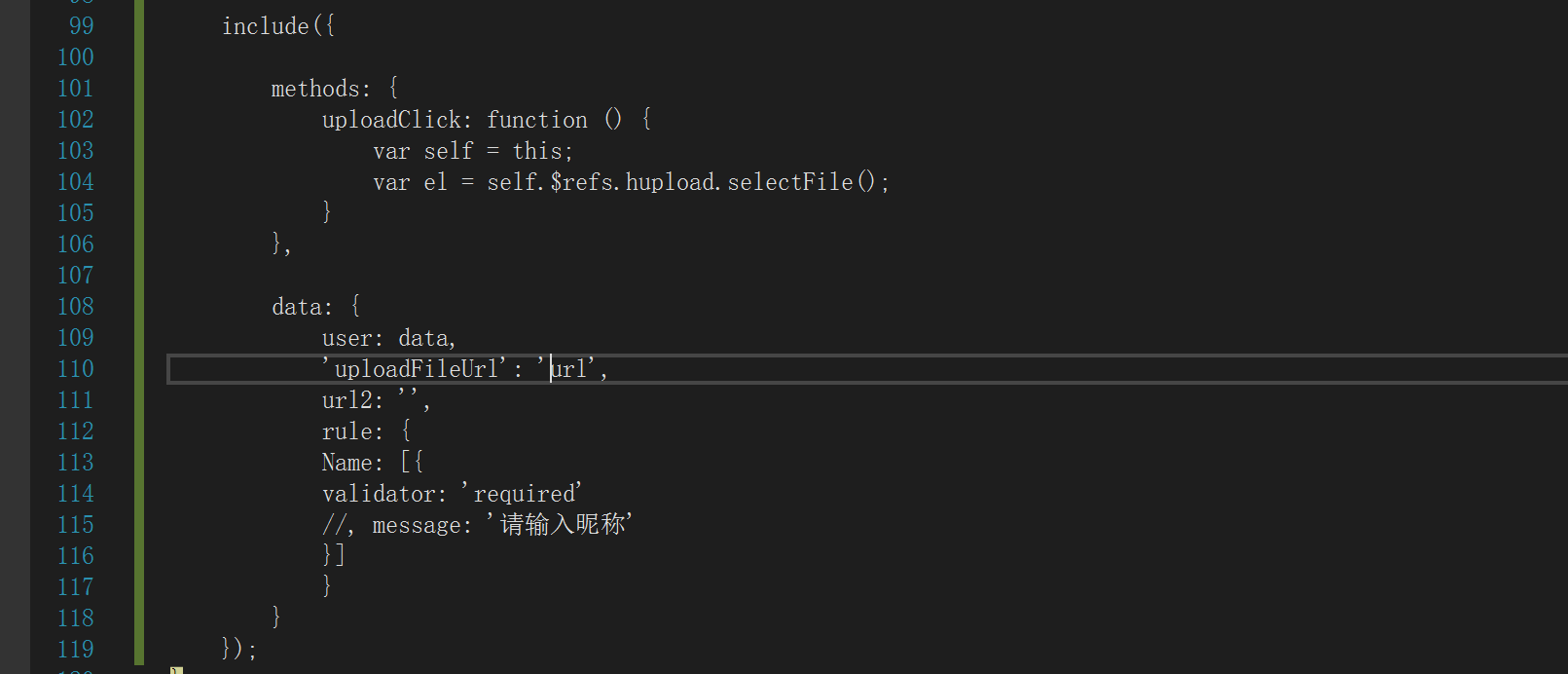
2、在部分视图使用扩展方法include

3、在页面body的最后面初始化Vue对象
include({el:"app"})
var vue =new VUE(window.vueData());
这样就完成了vue在传统模式下组件化的开发了
非特殊说明,本文版权归HPay所有,转载请注明出处.
本文类型: Java工具